Utilize os módulos e integrações disponíveis no marketplace do Moskit para turbinar seu CRM, personalizando de acordo com suas principais necessidades.
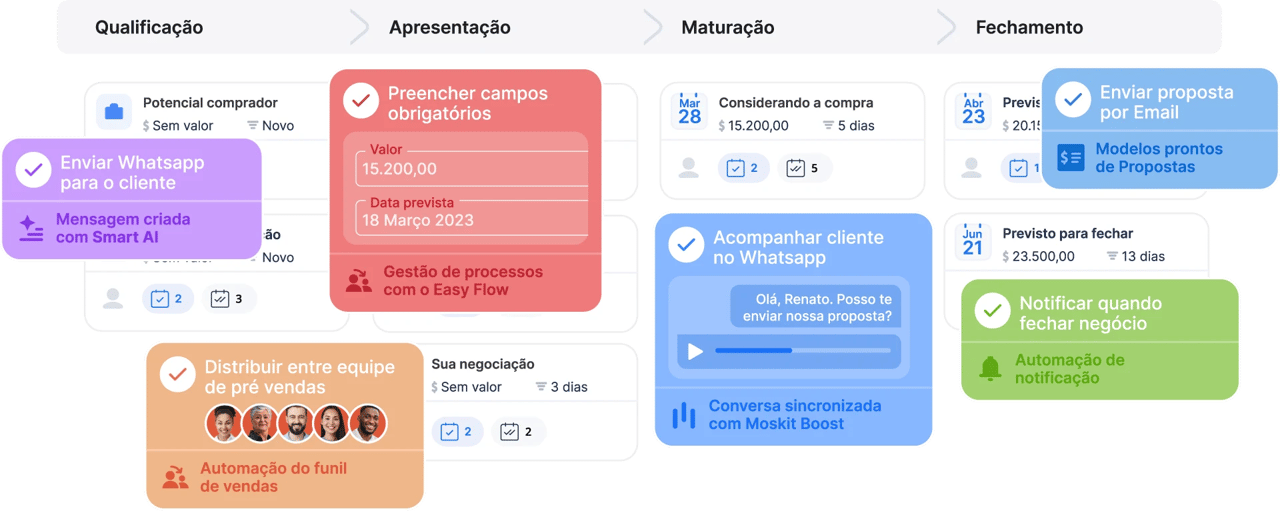
Vende mais quem se comunica melhor
Seu cliente não quer esperar, você deve ir onde ele está
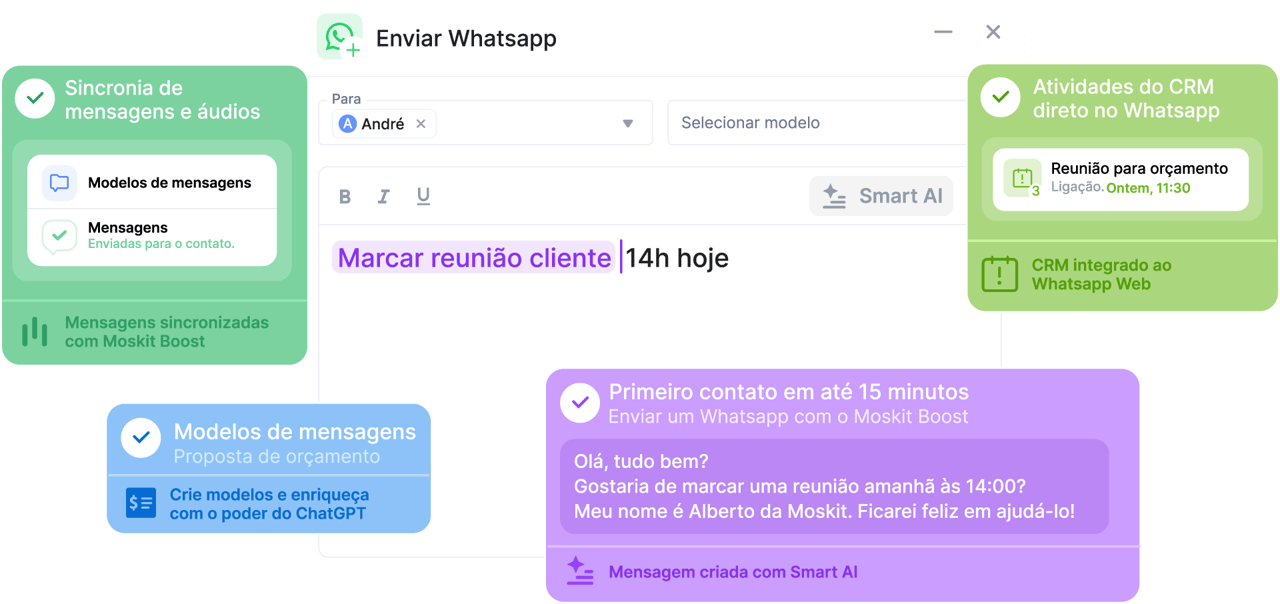
Envie e receba mensagens de texto e áudios no Whatsapp e não perca nenhum registro com a sincronia automática de conversas.

Seu CRM conectado ao

Moskit Boost
Sincronize conversas e visualize informações do CRM no WhatsApp Web

Projetos
Inicie e gerencie projetos a partir de negociações.

Produtos
Organização e gestão para vendas baseadas em produtos.

Propostas
Crie propostas comerciais através do Moskit.

Zapier
Integre ao seu Moskit as mais de 5.000 ferramentas suportadas.

API Pública
Realize integrações entre o moskit e outros sistemas.

Webhooks
Envie informações para sistemas externos.

Google Agenda
Sincronize as atividades entre o Moskit e o Google Agenda.
Seus resultados são nosso compromisso
Nosso objetivo é garantir os resultados do seu processo de vendas, eliminando barreiras técnicas e oferecendo apoio direto em todas as fases da implantação
A visualização das métricas se tornaram mais claras
Resolvemos utilizar o Moskit por apresentar funcionalidades que não encontrávamos no CRM anterior. Foi a aposta mais acertada! A organização dos nossos leads hoje nos permite vender de forma assertiva e estratégica.
A possibilidade de integração com a ferramenta de inbound marketing fez toda a diferença. Só elogios!

Jayane Melo Supervisora Comercial no colégio GGE
Centralizar os processos me deixa mais rápido e produtivo
No meu dia a dia, eu preciso de dados claros, e para realizar o report para meus investidores, consigo obter métricas do desempenho de vendas e marketing mais consistes.
Depois que adotamos o Moskit, conseguimos ter uma ferramenta para acessar informações importantes.

Yan Bedin Founder & COO na Prevision
Fundamental para a gestão baseado em metodologia
O Moskit é uma ferramenta robusta, flexível, intuitiva e que nos direcione baseado em dados. Para nossa realidade aqui da Adão Imóveis, o Moskit entregou isso e muito mais!

Rafael Gomide Gerente de Tecnologia na Adão Imóveis
Nosso time faz acontecer
Mais de 2000 empresas confiam no Moskit
99%
Índice de satisfação do suporte com avaliações 4 ou 5 estrelas nos últimos 12 meses96% CSAT
Score de satisfação por empresas que concluíram o processo de implantação do Moskit80%
Dos clientes que contratam o Moskit chegam através da recomendação dos clientes